AE使用表达式可以更方便的实现某些效果和调整效果,不用手动key帧来达到效果甚至是模拟一些特殊效果(如三角函数运算等)。
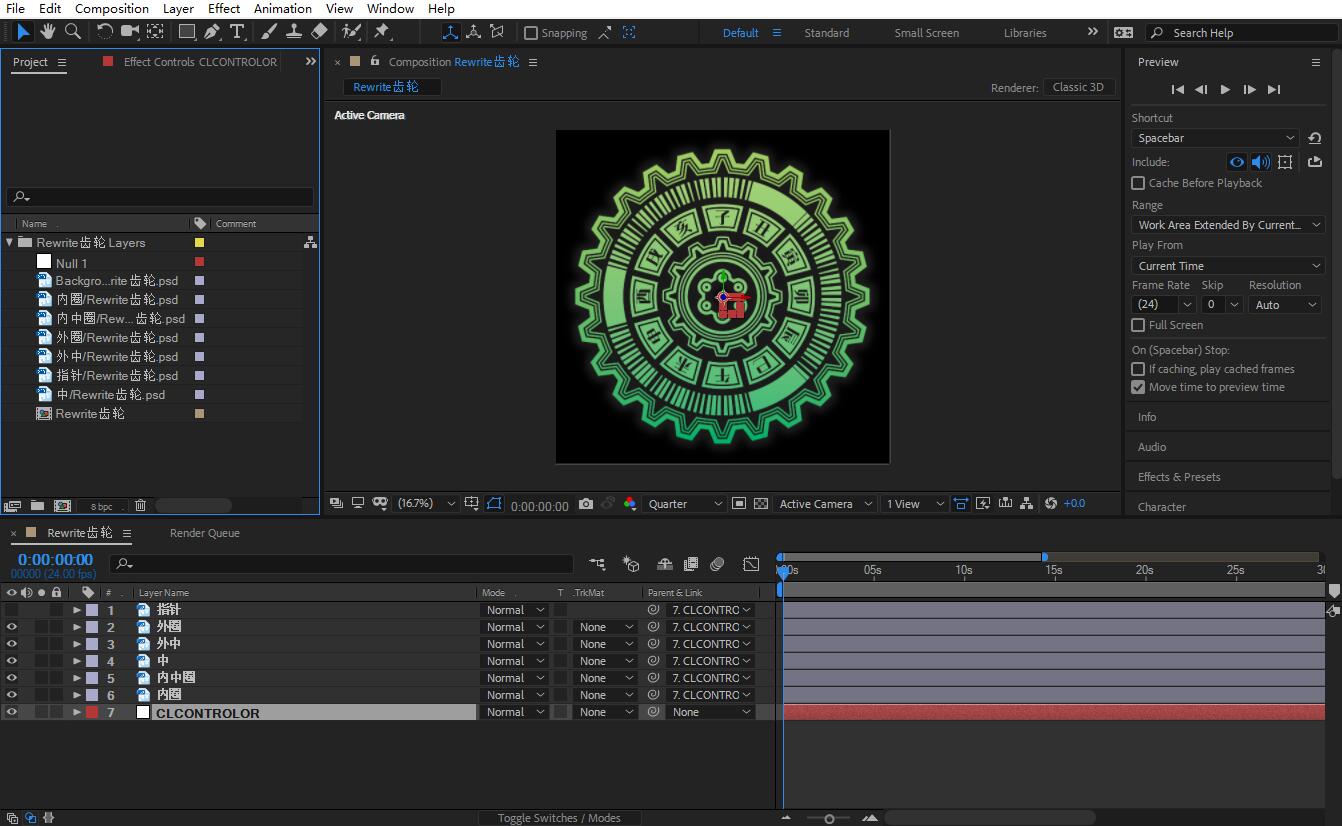
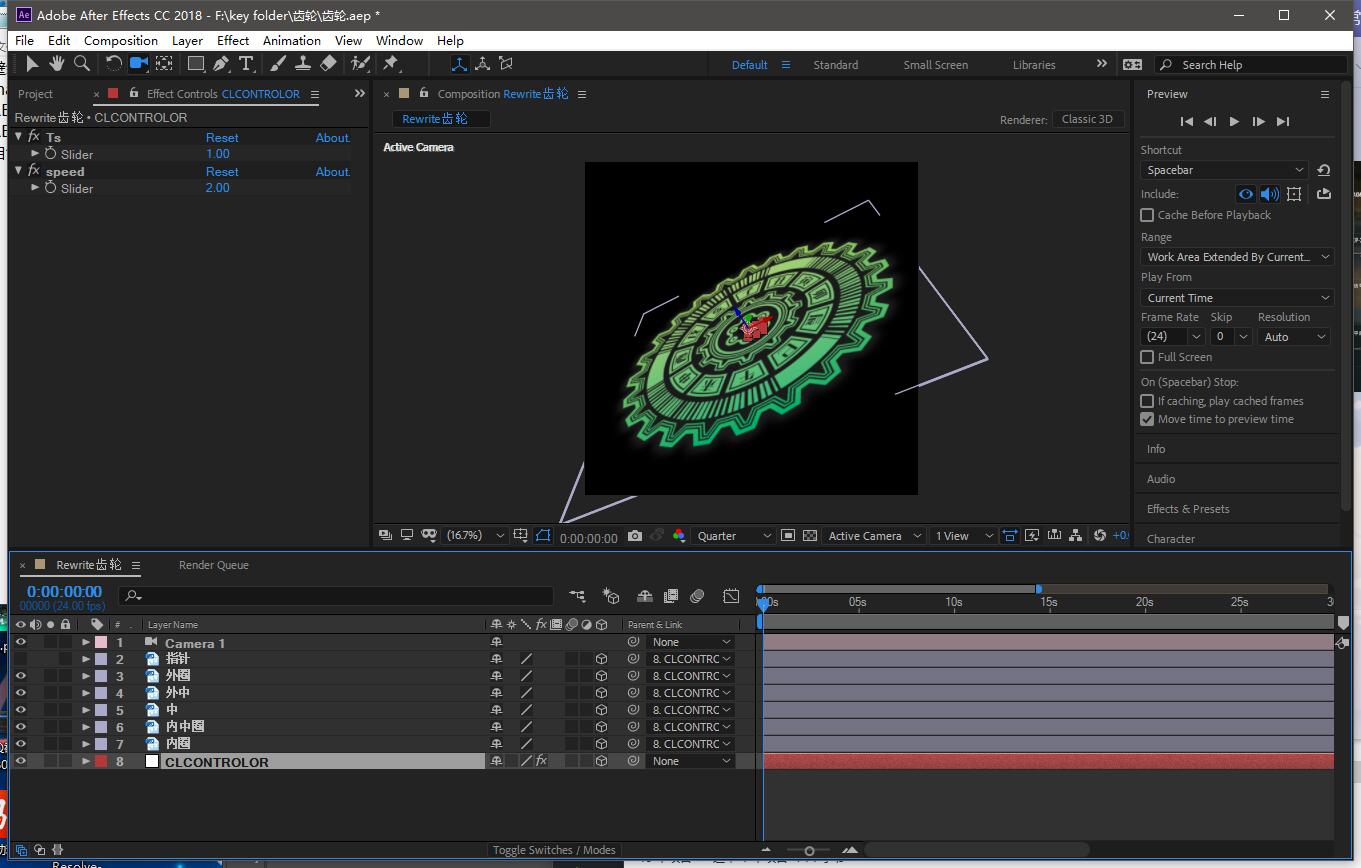
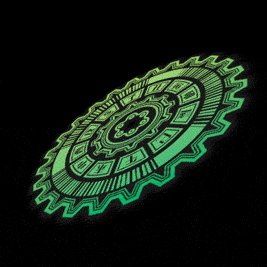
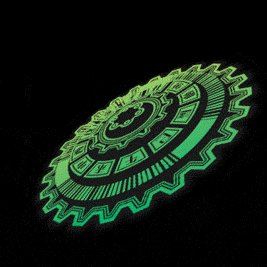
导入的AE中
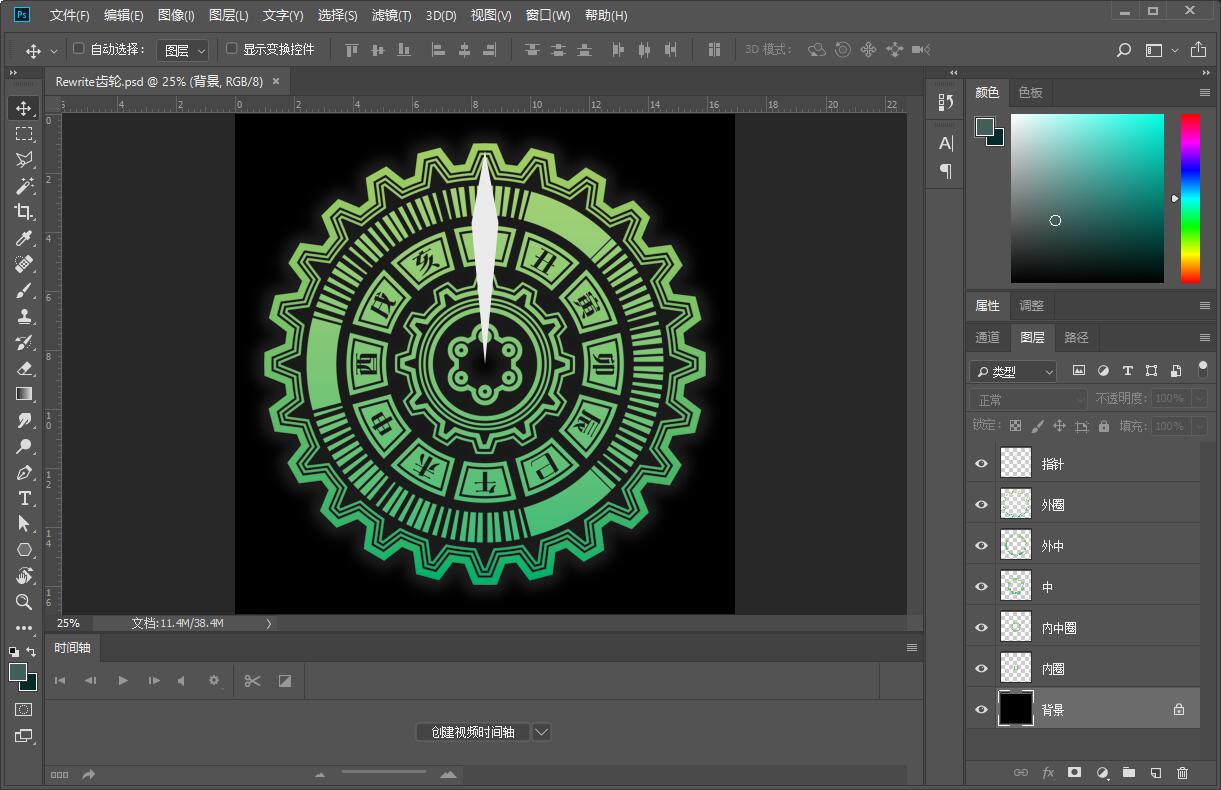
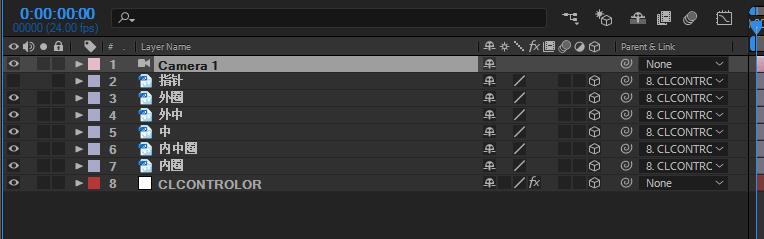
添加一个NULL作为控制器,这里我命名为CLCONTROLOR,这个名字很重要,因为表达式查找的就是层的名字。
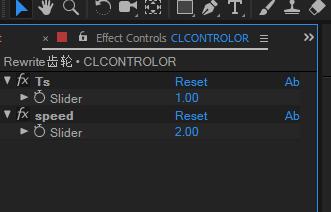
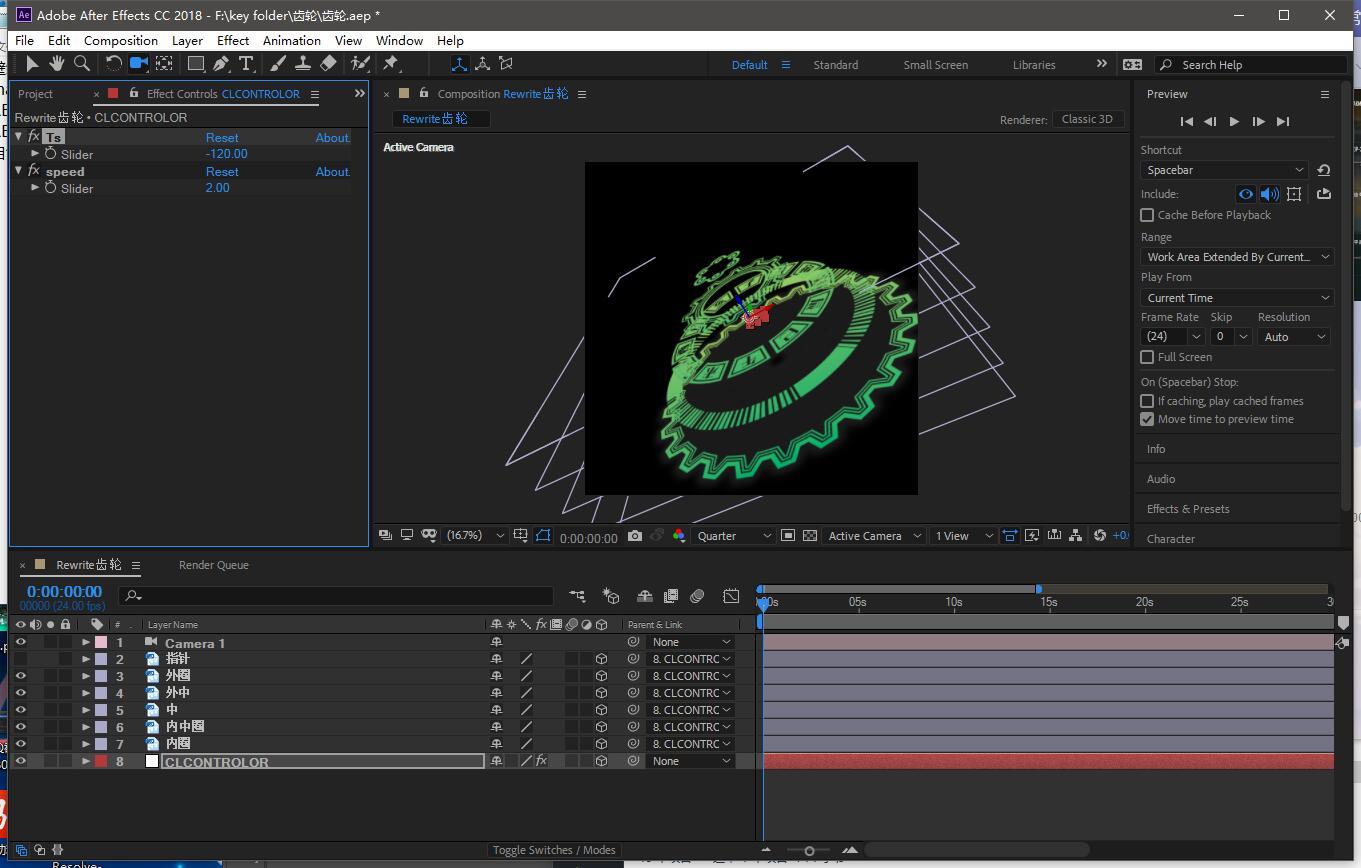
给控制器CLCONTROLOR添加两个Slider,并命名,第一个Ts控制齿轮上下的间距,speed来控制齿轮的转动速度。
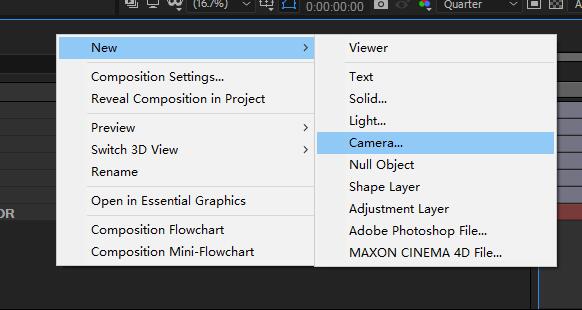
新建一个摄像机并将控制图层和素材的3D开关打开。
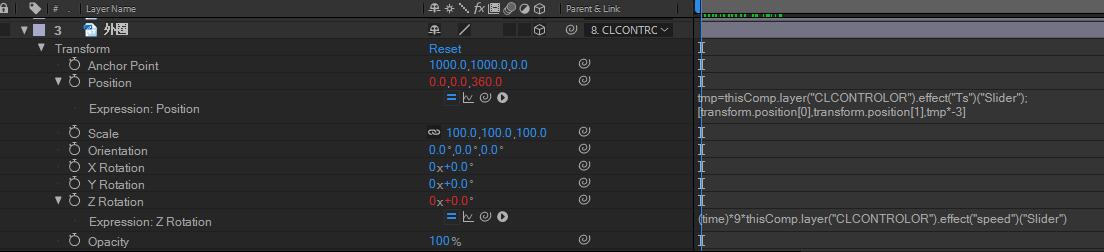
添加表达式
tmp=thisComp.layer(“CLCONTROLOR”).effect(“Ts”)(“Slider”);
[transform.position[0],transform.position[1],tmp*3.2]
第一句thisComp.layer(“CLCONTROLOR”).effect(“Ts”)(“Slider”)
thisComp代表当前的合成
.layer(“CLCONTROLOR”)是CLCONTROLOR这个层的对象
.effect(“Ts”)是CLCONTROLOR中名为Ts的效果,也是自己添加Slider后重命名的
(“Slider”)也就是这个效果的属性,key帧用的。
开头的tmp会获取到最后这个Slider的数值,前面的更像是一个详细的路径一样,来获取相应属性的数值。
因为是给Position的值是一个数组,这个数组里有三个属性,就是[X,Y,Z],因为打开了3D开关所以有了Z。
传递回去的时候也要是个数组,所以
[transform.position[0],transform.position[1],tmp*3.2]第一个transform.position[0],这个transform的前面没有写哪个图层或者哪个合成的路径,那么就是当前图层,position就是他的属性,[0]就是数组中的第一个数据,X Y Z分别对应着[0][1][2],所以transform.position[0]也就是把X的值传回去,此值不变。
第二个transform.position[1]以上同理,Y不变。
第三个tmp*3.2,这个tmp就是第一行中获取的数值,这个数值是绑定在控制器的Slider上,是自己控制的,这个乘以3.2是自己试验出来的结果,在Ts这个Slider设置为1的时候,此处运算也就是1*3.2,最后Z的位置也就是3.2。把个Slider调到2,Z的位置就是6.4.
(time)*9*thisComp.layer(“CLCONTROLOR”).effect(“speed”)(“Slider”)
这句代码是放到Z轴的Rotation中,为了让齿轮转起来的代码。分成两部分来看。
(time)*9和thisComp.layer(“CLCONTROLOR”).effect(“speed”)(“Slider”)
后半部分的只是获取路径的属性,在前面的位置中也讲了,获取到的是“当前合成.CLCONTROLOR层.效果(speed)(“Slieder”)”的数值,也就是在控制器中添加的Slider并重命名为speed的属性。这个speed来控制齿轮的转动速度。
但是最后的数需要是持续变大的数才能旋转起来,这就用到了time,time也就是当前帧数,随着播放帧数也会越来越大,所以我们用这个time*9,至于为什么*9,是因为time没帧数的数值太小,转动速度太慢,找到一个合适的速度,需要自行试验。
用time*9在乘以自己设定的Slider属性即可达到倍乘的加速效果,Slider是带浮点的,也就是小数,所以不用担心速度差距不可控,让speed初始在1,设定time*9为最佳速度为最理想。当speed为0时在怎么乘都是0,也就是停止转动,如果需要反向转的话加个”-“负号即可。
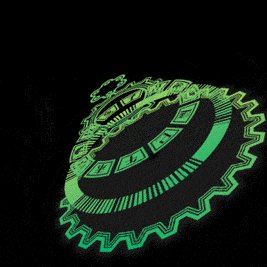
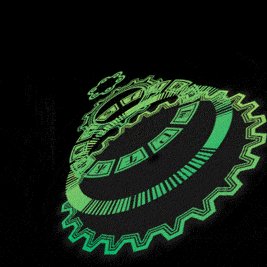
我这个是最中间的一环不动,剩下的按照上下拓展,相对相反的旋转。










文章有(1)条网友点评
我怀疑我用的是假AE